
Google Maps Change Color Theme by Snazzy Maps Free Styles for Google Maps
The following map is an example of a map that uses customized markers. The section below lists all of the code that you need to create the map in this tutorial. TypeScript JavaScript CSS HTML. let map: google.maps.Map; function initMap(): void {. map = new google.maps.Map(document.getElementById("map") as HTMLElement, {.

What are different color in Google Maps
Change the color of commercial corridors to add more visual context to your maps. Make maps more detailed with sidewalks, crosswalks, traffic lights, and more. Help users quickly find important landmarks in 100 cities around the world, to highlight and promote prominent tourist attractions.

Google Maps is about to get a lot more colorful
Add Locations. CreateMap.app provides a free and user-friendly tool to create, customize, and share your own maps. Perfect for your personalized Google maps, route planning, and more!

Google Maps updates its color scheme to make it easier to identify points of interest google
Colliers Map Light 2021 by Sydney 101200 318. Grayscale Style by Kees Plattel 566923 3330. Modest by Matthew Pill 168545 545. explore more. Snazzy Maps is a repository of different color schemes for Google Maps aimed towards web designers and developers.

Exploring Color on Google Maps Library Google Design
1. In Google Sheets, create a spreadsheet with 4 columns in this order: County, StateAbbrev, Data* and Color • Free version has a limit of 1,000 rows; monthly contributors can map up to 10,000 rows per map • Map data will be read from the first sheet tab in your Google Sheet • If you don't have a Google Sheet, create one by importing from Excel or a .csv file

Exploring Color on Google Maps Library Google Design
Subdivision maps (counties, provinces, etc.) Single country maps (the UK, Italy, France, Germany, Spain and 20+ more) Fantasy maps; Get your message across with a professional-looking map. Download your map as a high-quality image, and use it for free. Created maps are licensed under a Creative Commons Attribution-ShareAlike 4.0 International.

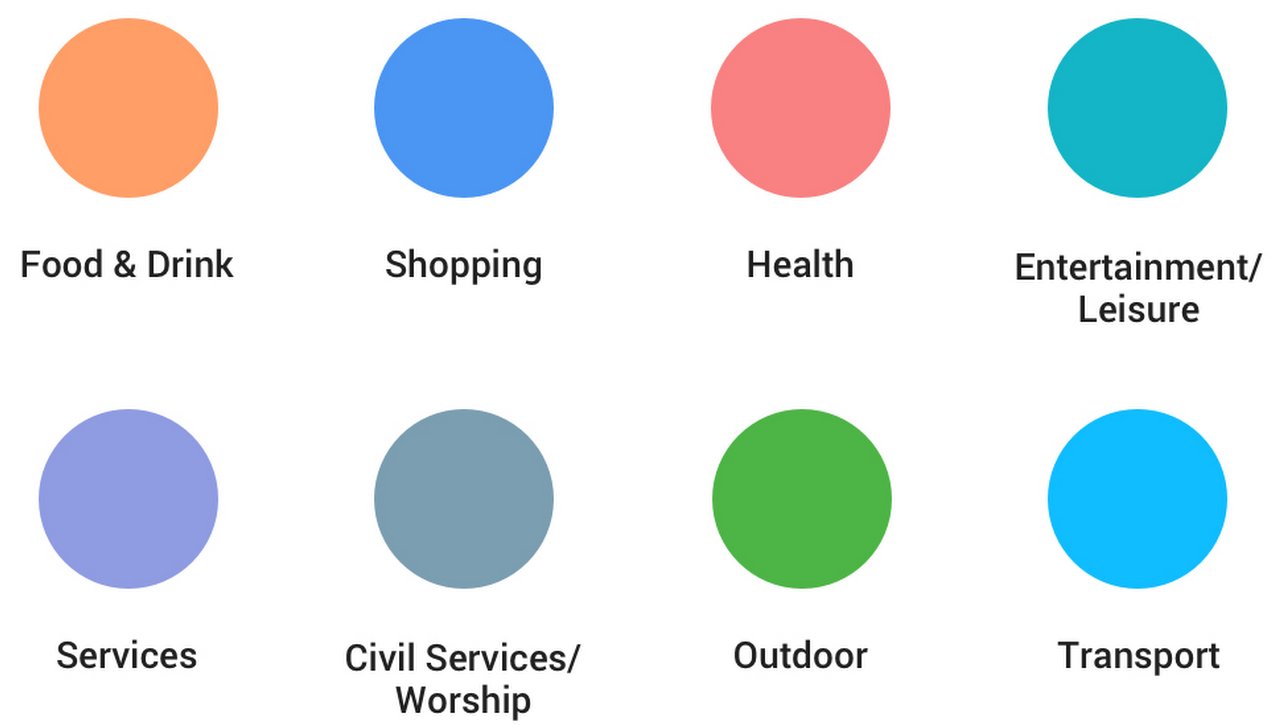
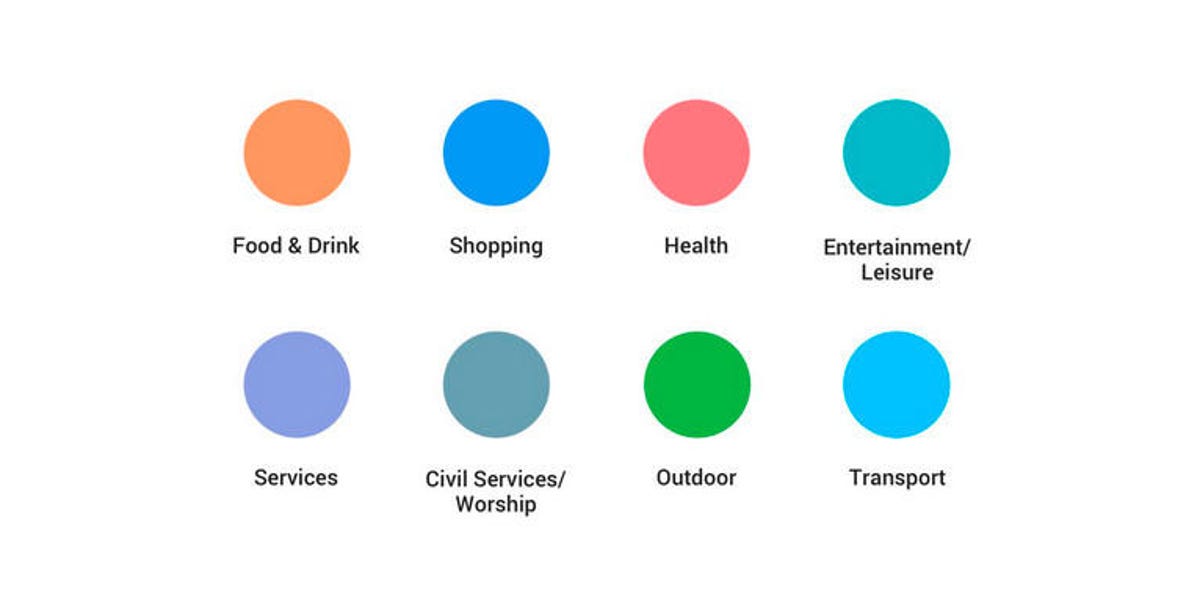
What do the colors in google maps mean The Meaning Of Color
Could a new color system help simplify Google Maps, a complex data visualization of the real world? This team's idea sparked a year-long collaboration and led to a feat that no one in Map's 15-year-history thought was possible. They dramatically streamlined a palette of 700+ colors down to 25 major and minor tones—all while making the Map more accessible and more recognizable-ly Google.

Exploring Color on Google Maps Library Google Design
Quick and simple interface. Quick Builder makes it fast and easy to design and deploy each solution, complete with all the APIs you need. Quick Builder is available only on desktop so you can get the full picture. As you work you can see exactly what you're creating, so there are no surprises when you deploy your solution to your site.

Updated iconography, styling color coding rolling out to Google Maps app Mid Atlantic
Create a stunning interactive maps with simple-to-use user interface. Save it as image or JavaScript code for easy publishing on your own website.

Googlemaps How to color countries using google maps iTecNote
Snazzy Maps is a repository of different color schemes for Google Maps aimed towards web designers and developers. Explore styles Create a style

Google Maps Logo v1 Color Palette
I really liked the answer given by Bahadır Yağan except I didn't like depending on a limited set of icons given by Google or an external API to generate my marker icons.

Google Maps Color Palette
How can I add color/shading to individual states in Google Maps? - Google Maps Community.

Color coding, icons get makeover in Google Maps
I was able to dynamically control the marker's color by using an SVG path. Example: new google.maps.Marker({ position: new google.maps.LatLng(data.latitude, data.

Discover the action around you with the updated Google Maps
Use the Group places by drop-down menu to select Style by data column: Type, then choose. Hover your cursor over the text , and select the gray paint can icon that pops up. , select the man icon.

Customizing Colors and Style for your Google Maps YouTube
93 favorites. This style is supposed to be used for personal use only. Recommended style for creating modern-looking map posters. no-labels greyscale simple. SPONSORED BY.

Customize color scheme of google maps V2 in android Stack Overflow
Add a Heatmap Layer. To add a Heatmap Layer, you must first create a new HeatmapLayer object, and provide it with some geographic data in the form of an array or an MVCArray [] object. The data may be either a LatLng object or a WeightedLocation object. After instantiating the HeatmapLayer object, add it to the map by calling the setMap () method.