
How To Create Responsive Our Team Section Using Html Css Our Team Vrogue
Our Team 121 inspirational designs, illustrations, and graphic elements from the world's best designers. Want more inspiration? Browse our search results. Mulai Aja (Michson) 6 1k Zomato Team 681 139k Krishna Chaitanya Velagapati Pro 364 32k Cleveroad Team 246 33.2k Berin Holy 374 118k Don shaju 2 413 airSlate team Team 364 203k Shuvo Cold 172

Animated Our Team Section Design Using HTML and CSS Techmidpoint
Published: June 16, 2023 To a prospect seeking out a new service provider, the process can be a little overwhelming. It's easy to wonder: Who are the real people behind all the smoke and mirrors? Adding a "Meet the Team" page or section to your website is an easy, effective way to give your business an accessible face.

Loving the design of Few Team Section Web design, Powerpoint präsentation, Unternehmensbroschüre
May 9, 2020 Home » Design Inspiration » Team Pages Design: 20 Beautiful Layouts Are you building a portfolio or company website? Check out these beautiful examples of team pages design. Table of Contents show These websites will give you great ideas about how you can organize the 'About' pages in a professional manner.

Our Team UI by Syed Abu Sayeed Shemon on Dribbble
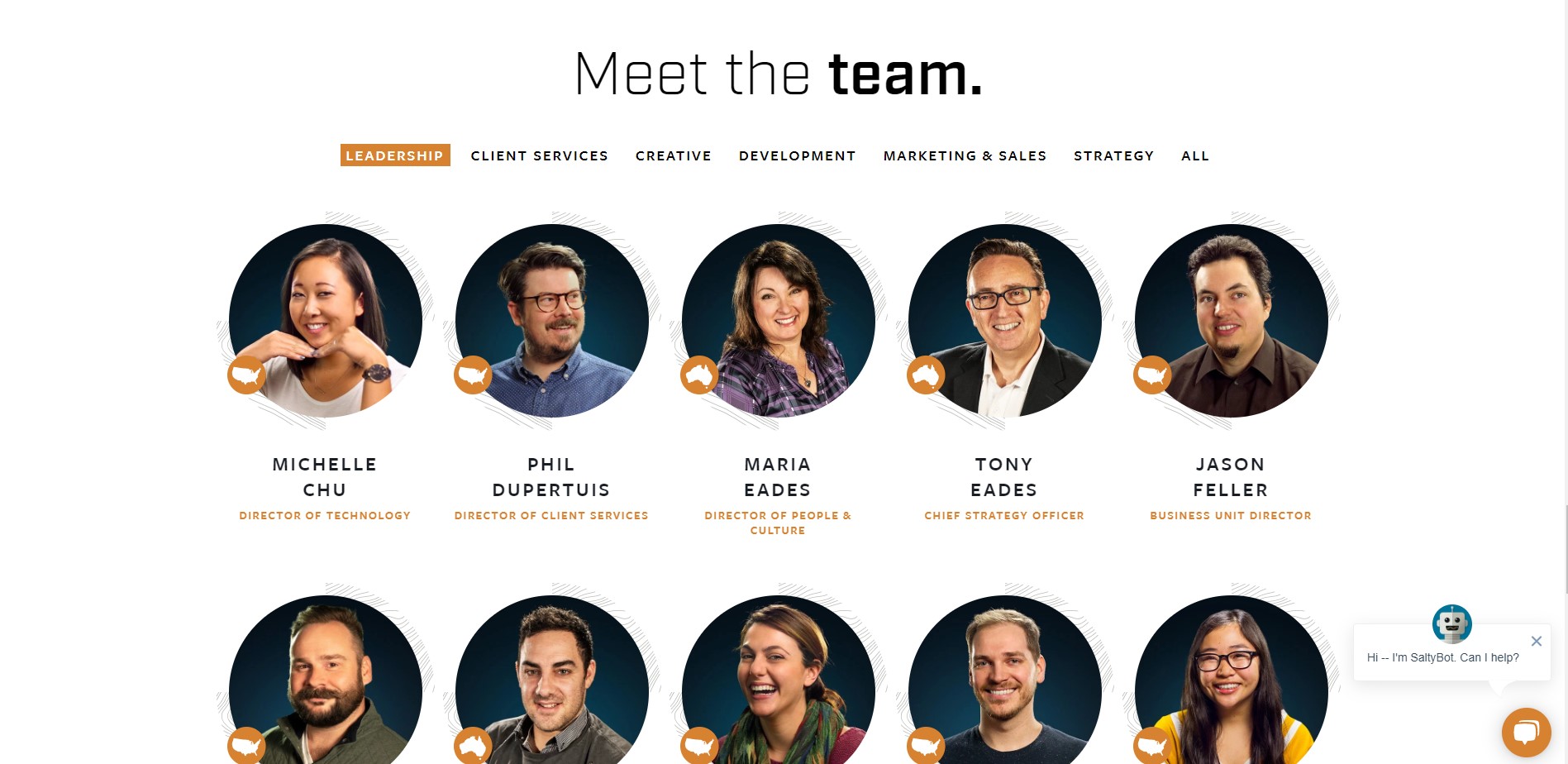
The design of Team USA's Meet the Team page is a testament to the meticulous attention to detail and creativity that went into its creation. The layout is visually captivating, with stunning imagery that captures the intensity and grace of each athlete in their respective sports.. We section our staff off into teams and include a photo and.

Our Team Section Design with html and css Tutorial for Beginners YouTube
Team Section Inspirational designs, illustrations, and graphic elements from the world's best designers. Want more inspiration? Browse our search results. himanshu singh 0 372 1 Serhii Pykin 639 43.2k Abdullah Mamun 121 32.8k Project: People Team 45 8.5k Mayank Singh Pro 28 3.4k Arjun 🏅 69 28.4k MDBootstrap 17 3k Ishan Singh 38 12k

How to Create the Responsive Our Team Section Using HTML and CSS YouTube
FIRM PROFILE. Ci Design is an international architectural design firm offering award-winning planning, architecture, interior design, landscape architecture and graphic design services to a diverse base of clients. For more than 30 years, our team has been turning development ideas into reality to become an acknowledged leader in commercial.

The Best Meet The Team PagesCreative Examples, Ideas For Staff Bios
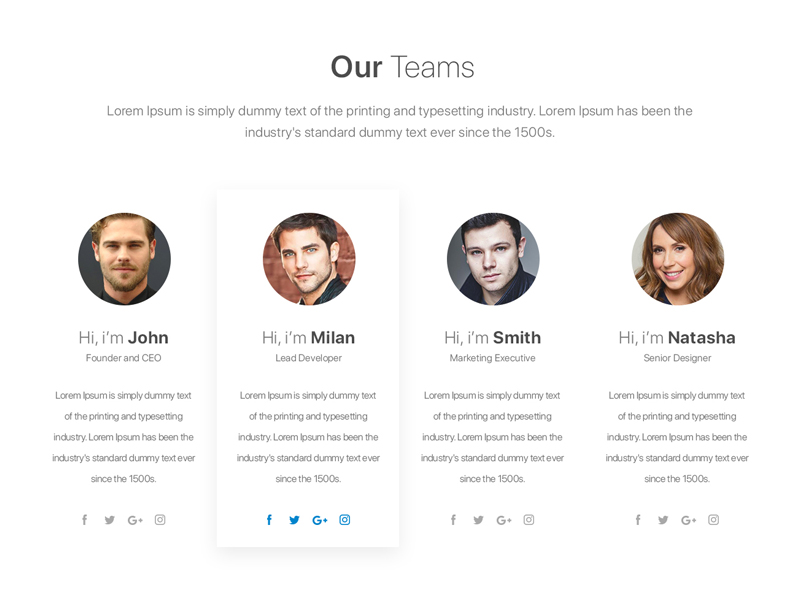
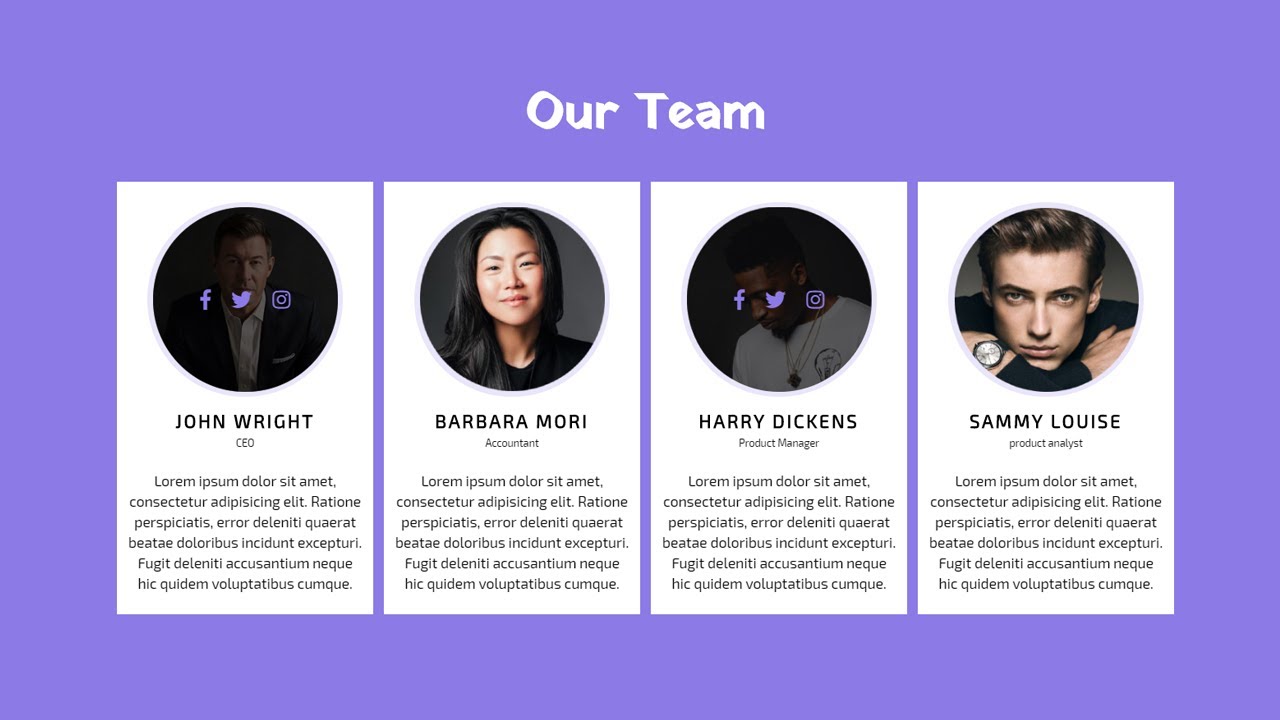
Our Team section is an addition of in web design process as human contact is an integral part of the industry. It adds a personal touch to the company and can reassure visitors. Employees are the core of any industry's progress, so including their short bio in web page design is necessary.

5 Awesome Meet the Team Page Examples
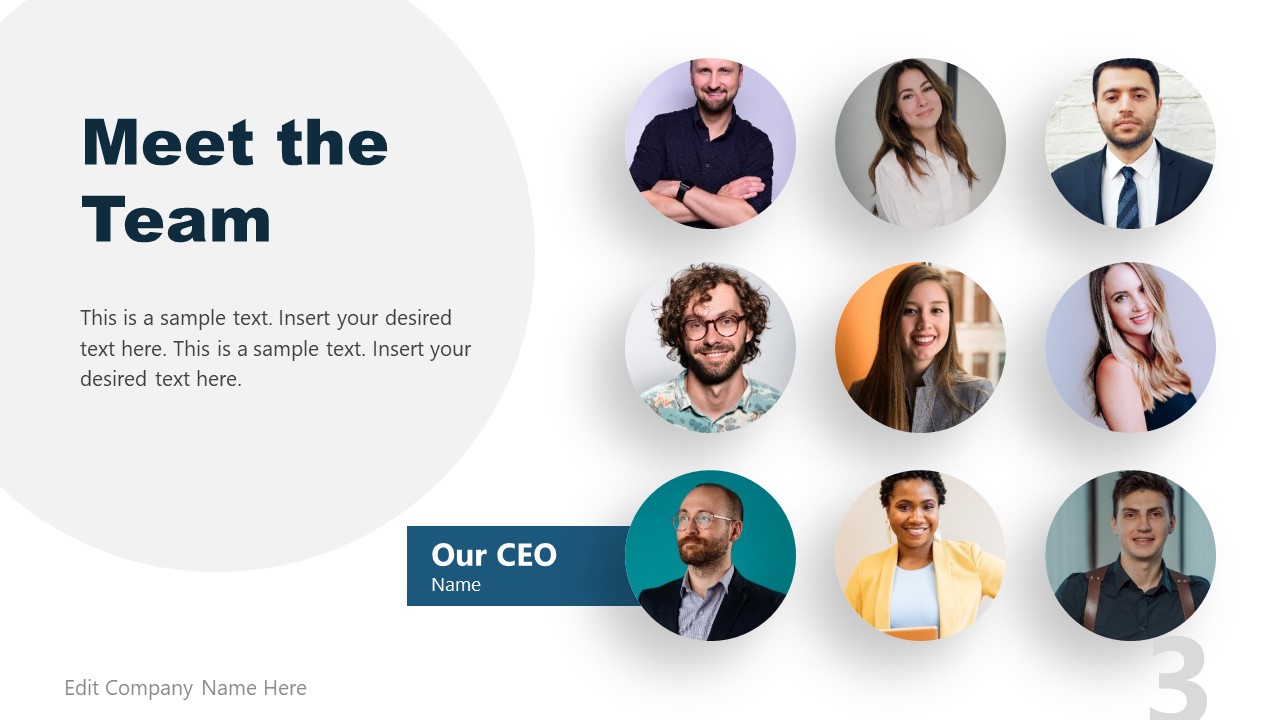
Design for Business 50+ Meet Our Team Templates for Your Presentations Written by: Farhan Sheikh Jul 08, 2022 Whether you're doing a sales pitch, presenting a business proposal, or delivering a company presentation, there's one element that you should include in your presentation to make you stand out as a leader — introducing your team.

Our Team section with slider very easy explanation YouTube
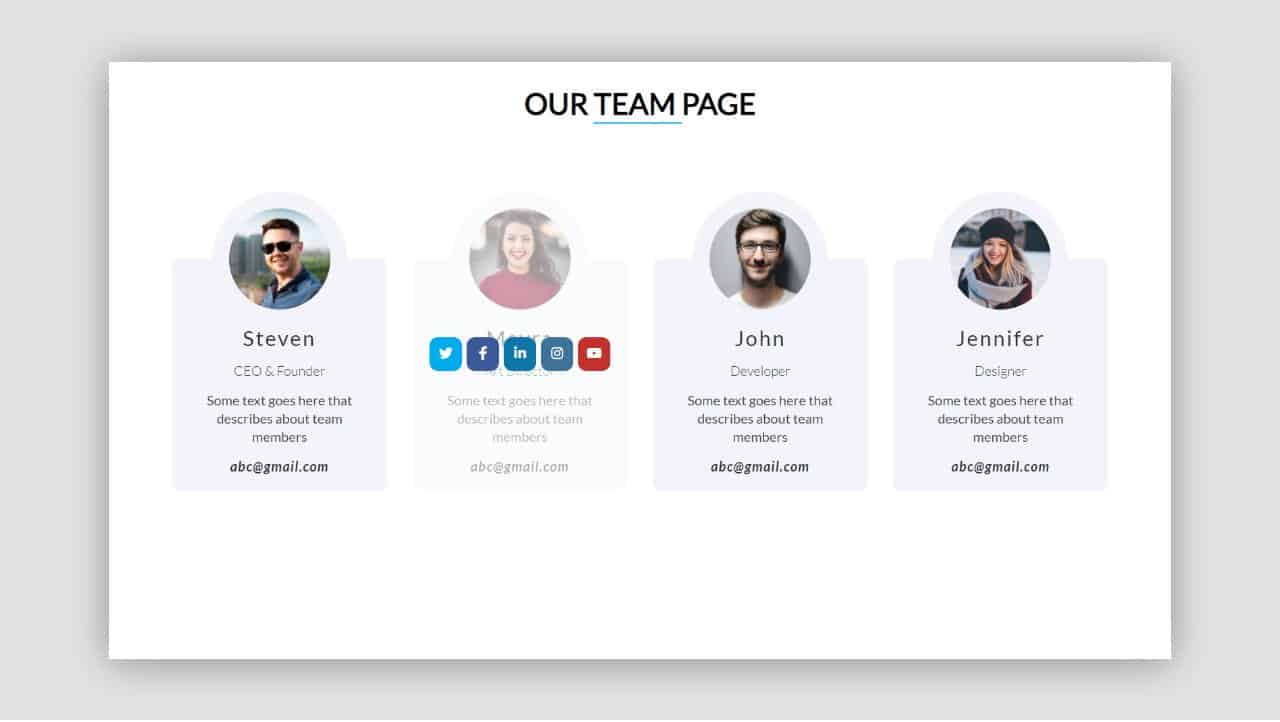
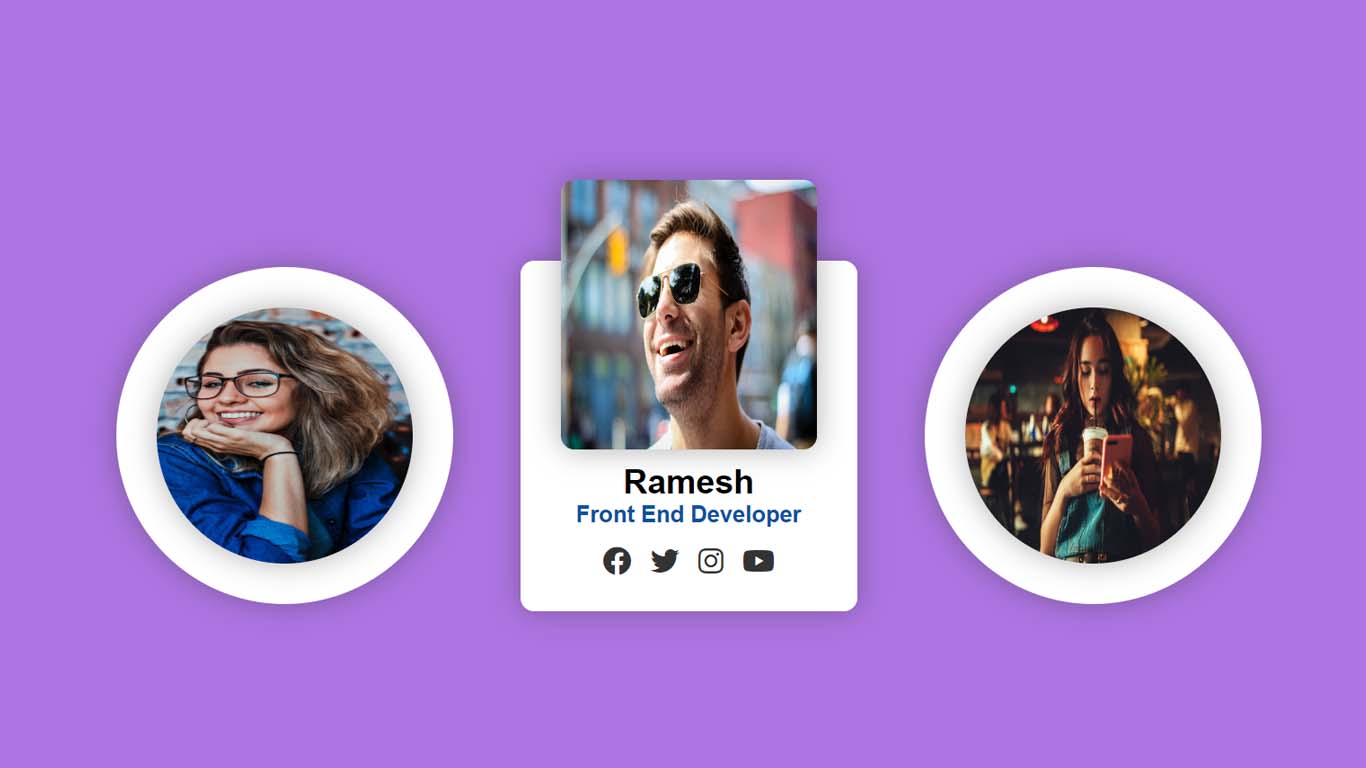
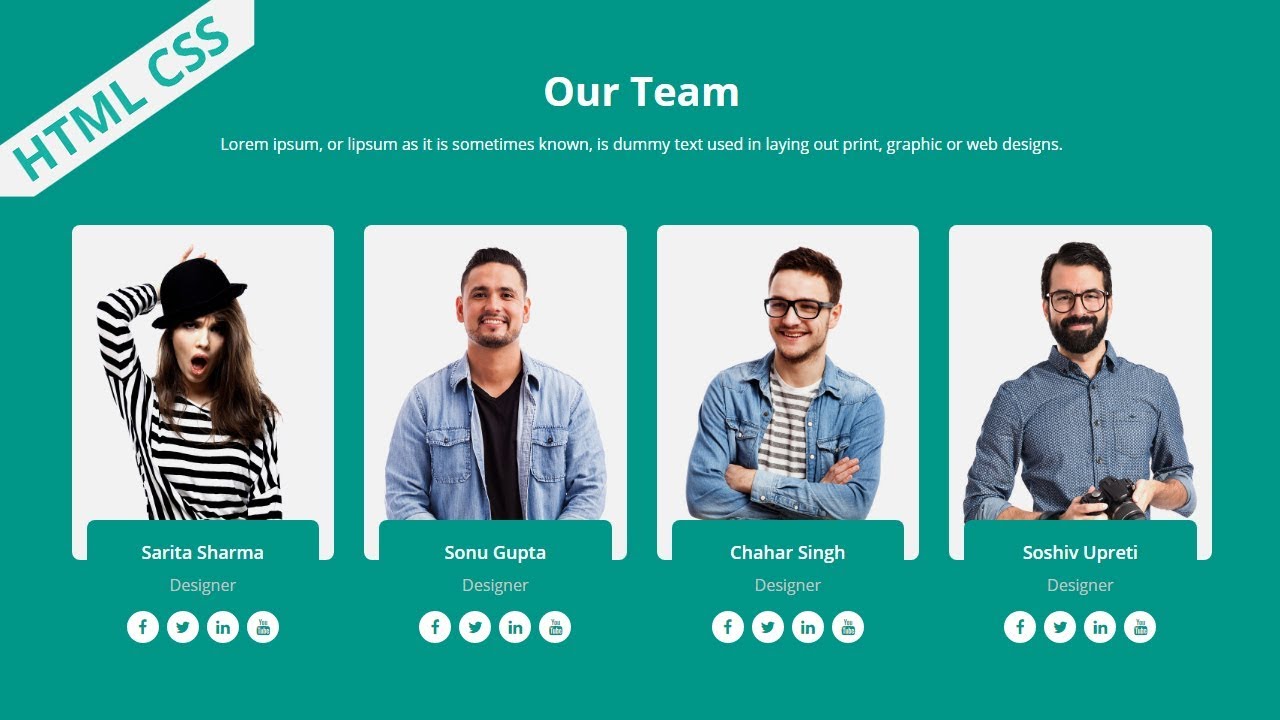
Step 1: Create the basic structure of Team Section Using the HTML and CSS code below I have created the basic structure of the team section in this response. First I designed the webpage a bit and created a round background of profile cards. The width and height of this background are 220px and the background color is white.

Team Section Teams, Creative director, Creative professional
What is this? Our Team Style : Demo 41 meet the team html css code, html css team page, our team css, how to create our team section using html and css browsers-compatibility: Chrome, Edge, Firefox, Opera, Safari Responsive: Yes Dependencies: No hover to play Author Bestjquery.com Demo & Code

Creative Meet The Team PowerPoint Template SlideModel
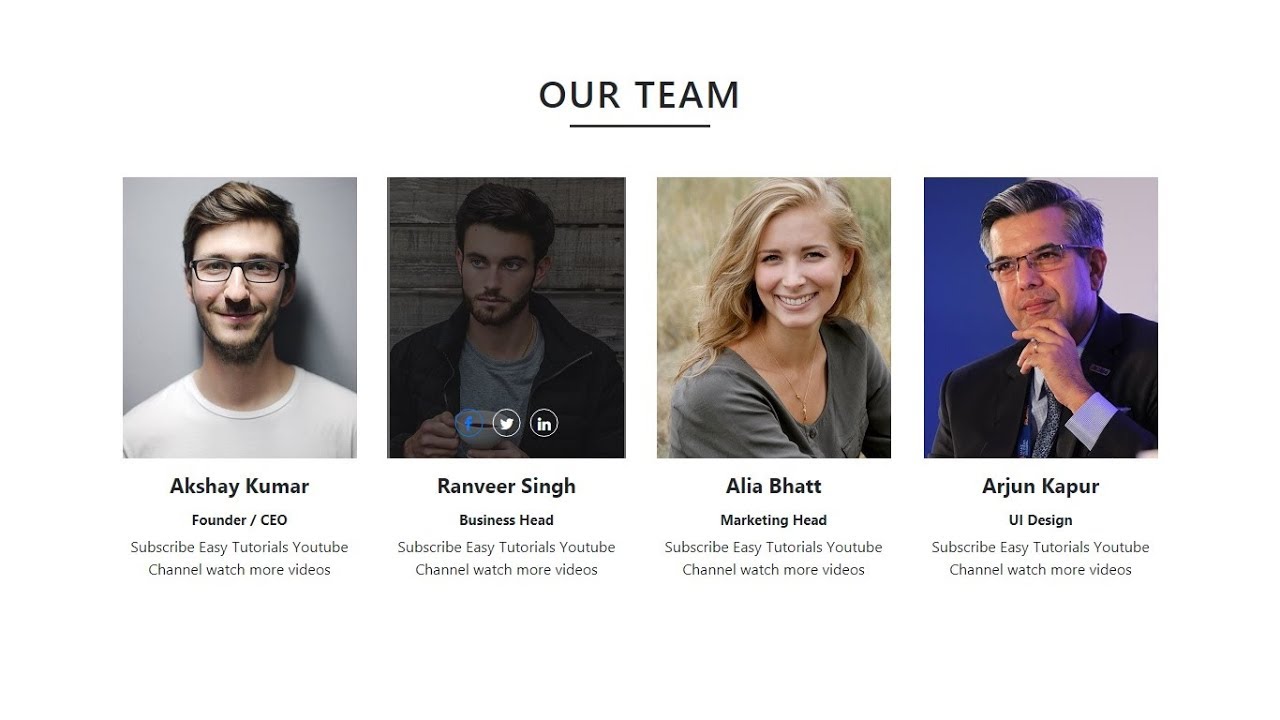
Create a responsive 'Our Team' Section using HTML and CSS. This section come with three cards having a beautiful hover effect on them.📁 Download Source Code.

Easy Tutorials How To Make Website Team Member Section Using HTML CSS And Bootstrap Game Blog Kult
Section - Our Team - UI Card Design. ash_win_ d3sign's. 5 10. Save. Happy Section | Sample Design Team Section. Arif Hossain. 1 115. Save. Creative Our Team Section. Dezigner Bay. 17 1.8k. Save. Meet Our Team Section Design Bootstrap. Sourav Pal. 2 365. Save. Meet The Team section and image design. Kateryna Lukina. 26 2.3k. Save. Task Manager.

Our Team Template Layout
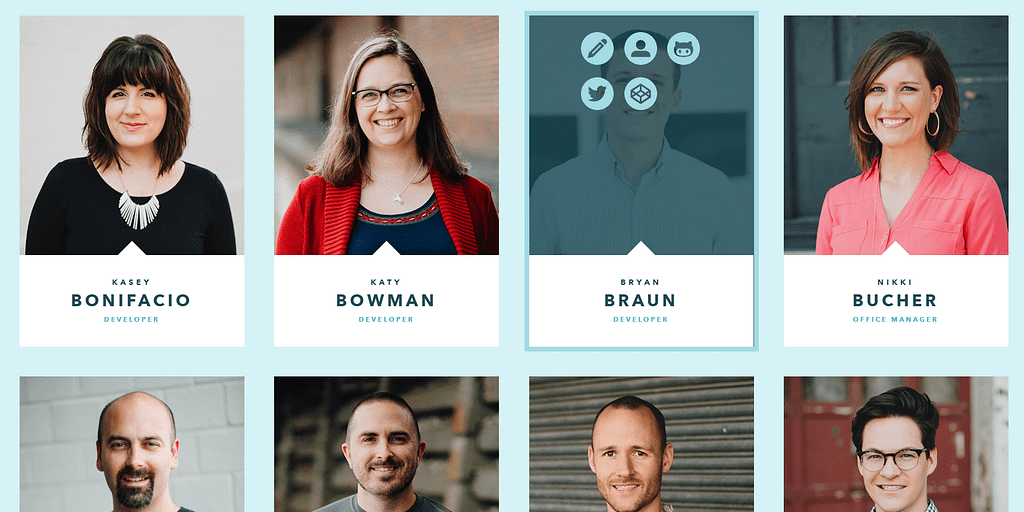
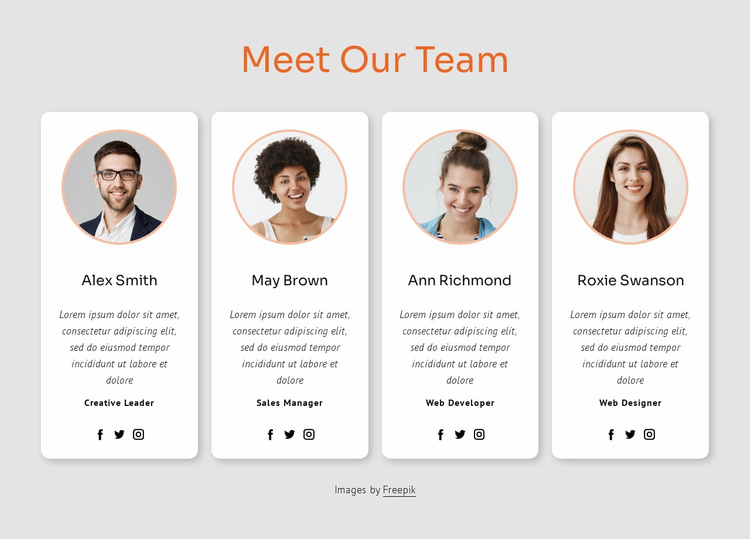
1. Simple Team page This design makes use of high-quality, cheerful images of each team member. The text below allows the user to add the name and position of the team member on the website. They are all organised in a grid layout which makes things easier to follow. Individual cards have a flex display and wrap around one another. HTML CSS JS

How To Create Responsive Our Team Section Using Html Css Our Team My XXX Hot Girl
Creating a "meet our team" page adds to your company's brand value. Let your prospective clients know who you are and what you do best. While doing that, don't forget to let your team members shine with their unique talents. Inspiring "Meet The Team Page" Examples by Digital Agencies

Meet our big team Landing Page
Explore thousands of high-quality our team section design images on Dribbble. Your resource to get inspired, discover and connect with designers worldwide.

Create Our Team Section Using HTML CSS And jQuery
Our Team Section Design using HTML and CSS - DEV Community Shantanu Jana Posted on Oct 17, 2021 Our Team Section Design using HTML and CSS # javascript # css # webdev # beginners In this article you will learn how to create Our Team Section design using HTML and CSS.